- TLDR just play the game, but be warned it has sound
- Introduction to the Challenge
- The Rules
- Setting up the Design
- Things I Learnt
TLDR just play the game, but be warned it has sound
If you know the game rules,then click HERE to play.
Introduction to the Challenge
Creating a minesweeper game
was a challenge in Foundations Sprint 5 at Dev Academy.
So what is it?
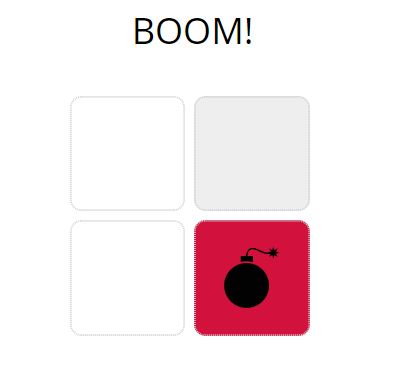
Minesweeper is a single-player puzzle video game. The objective of the game is to clear a rectangular board containing hidden "mines" or bombs without detonating any of them, with help from clues about the number of neighboring mines in each field. The game originates from the 1960s, and has been written for many computing platforms in use today. It has many variations and offshoots.

This blog describes creating my version of the game using HTML, CSS and JavaScript. This is fairly detailed and technical so if TLDR, just play the game.
Otherwise carry on to the rules.
The Rules
To keep this game relatively simple, there are no drop down menus or different player levels.
- Easy = 3x3 grid,
- A number of mines are randomly placed in cells and hidden on the grid, there is a mine counter on the top left,
- Click anywhere on the board to begin which will start the timer on the top right,
- Once a cell is clicked, if there isn't a mine, then the cells will show numbers with how many mines are adjacent to the cell,
- Right to add flags to a cell if you think it's a mine.
How do you win or lose?
- You lose if you click on a cell with a mine,
- You win if you click on all the cells without sweeping a mine and flagging cells with mines.
Setting up the Design
There are a few variations of the game. A starting point of a working game is what we created in the dev academy challenge:

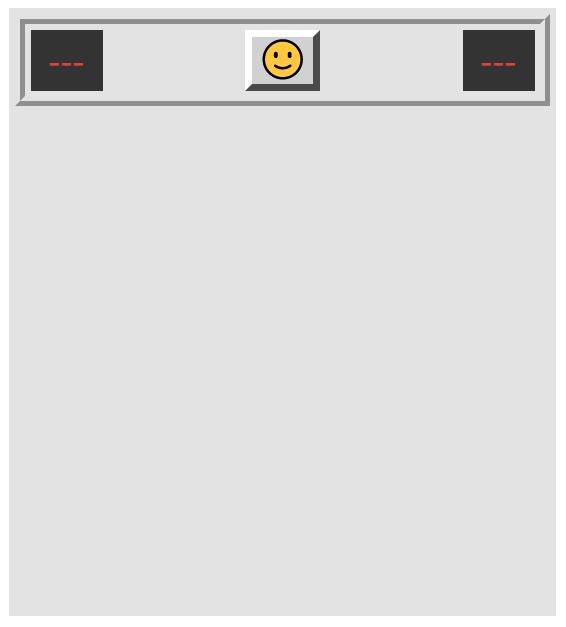
I wanted to create game that looks like the old Windows screen and this example by Nick Arocho.
New HTML file
For the board we need a new HTML file containing HTML div elements with ids for the
scoreboard, mineCounter, timer and
board. The reset smiley face is a reset button.
New CSS file
In a new CSS file I added a body class to center a websafe font, and a color function and relative padding.
.body {
font-family: "Courier New", Courier, monospace;
text-align: center;
padding: 1em 1em;
background-color: color(gray-light);
}
With a further class wrap that will position these div elements.The positioning
property display:inline-block seems to be a legacy option so I used flexbox to center the
scoreboard and board in a column direction
in the page.
.wrap {
display: flex;
justify-content: center;
flex-direction: column;
background-color: #d1d1d1;
text-align:center;
}
We need to wrap these counter, button and timer elements in a raised border and with
space-between in a flex container so we style the class scoreboard as:
.scoreboard {
padding: 0.25em 0.25em;
display:flex;
justify-content:space-between;
border: 0.4em ridge;
border-color:#e3e3e3;
}
The mine counter and timer are black boxes with no raised boarders, but the text is red. We will
use the CSS class counter for both of these objects.
.counter {
font-size: 24px;
padding: 0.25em 0.25em;
width: 1.5em;
height: 1.5em;
color: red;
background: black;
}
The reset button however has class reset as a raised button look.
.reset {
padding: 0.15em 0.15em;
font-size: 24px;
cursor: pointer;
line-height: 1em;
border-width: 0.2em;
background-color: #d1d1d1;
border-color: lighten(#d1d1d1, 20%) darken(#d1d1d1, 20%) darken(#d1d1d1, 20%) lighten(#d1d1d1, 20%);
}
This is the first design layout of the game:

Code is also available in CodePen.
From here I used the JavaScript from the dev academy to update the game.
Things I Learnt
- The head and header HTML tags are very different. The head tag is not displayed but it is a container for metadata (data about the HTML) and is placed between the html tag and the body tag. The header tag is used within the body of the website, represents a container for introductory content .
- There are variations of CSS such as SCSS. The styling sheet I tried in
this
project is SCSS
which is Syntactically Awesome Style Sheet. A list of color properties and values can be
reused using variables
$colors: ( white: #fff, gray-light: #efefef)and a function@function color($color-name) { @return map-get($colors, $color-name); } - It is possible to publish repos to GitHub pages for example a repo
called
minesweepercan be published and viewed as a link in https://kimnewzealand.github.io/minesweeper/. - Using the flexboard for positioning
- Font families in CSS You can add comma separated font names. Start with the font you want, and end with a generic family, to let the browser pick a similar font in the generic family, if no other fonts are available: